Northumbria Design
Northumbriadesign.com - Conceived and managed the development of an online portfolio platform for Northumbria university students within creative courses to collaborate, find work and promote the university (trialed in beta phase). Presented to graduating year group, University staff and Steven Kyffin Pro Vice-Chancellor Business and Enterprise. Please note since the development of this platform certain internal other ventures part of the university are being explored and the site may no longer be live or visible to the public.
Business Case
Overview
- TimeLine
7 months 2017-2018
- Role
Managing project conception, Research, UI design and collaborating with developers
Managing the project conception (including identifying market, competitors, target users, timeline), collaborating with a developer for code, MySQL, database design and understanding the various technical challenges behind developing a social profile site with a submission blogging/ Portfolio platform. Learning how to bring a complex project from conception, ideation, site architecture through to a finished result. My CMS skills improved as well as those of UI and UX processes.
- Problem and Need
Collaboration and communication
Students :
Students in different creative courses can communicate and connect to collaborate on various projects. By viewing students portfolios and projects they can see different skills, interests and capabilities of the student. e.g:
- A light designed by an industrial design student that needs fabric working with a fashion design student.
- A fashion student needs buttons or cad designed working with an industrial design student
- Architecture students wish to collaborate with interior design students.
- UX design students have an idea for an animation on their website and wish to work with animation/ media students.
- It could even be a case that people in non creative disciplined courses wish to network with someone internal to the university. (Business Students looking to work with design students).
University :
Faculty staff need a better way to notify and communicate with students. University events occurring throughout the different departments and students from the various creative disciplines need notifying. E.g:
- A design lecture is being held in industrial design on ‘future materials’ which fashion students are interested to join.
By developing the inter disciplinary connections with students form various courses, the creative community will flourish. University is not about sitting down and being taught, but learning by doing, trying, communicating and experiencing, sharing expertise . In the working world after university people are becoming more and more diversified and required to have experiences and multiple capabilities outside their role type. By helping students learn new skills and better collaborate at university, they become more adapt for later life.
Student discovery and promotion
Students are eventually required to have a digital online presence and ways to share their portfolio. This can help gain their discovery in the world through external site visitors showing interest in their projects as well as sharing their work.
Social links built into the platform enable promotion of projects/ work to various social medias (LinkedIn, Facebook, Instagram, email, CV url embed etc.)
University promotion, history and records
The University wishes to gain a greater position when competing with the other universities. A key way new students evaluate the quality of the courses is by looking at facilities, and ex students works. By the university having a way to document students work they keep a record and can better promote the course capabilities, skills and course work. The university can also promote students projects that have received various awards.
External advertising and interests
Various creative organisations, communities and events occur outside University within Newcastle and the greater area. Through NorthumbriaDesign.com These external opportunities could be submitted to the platform and then presented to the students.
E.g. A screening of ‘the history of the moving picture’ is airing at Tyneside Cinema.
The current method of communication within the university is email marketing focussed, which can be mistake for spam and is not centralised through a one stop place to see what’s happening.
Due to the high number of pages and profiles, there are also great opportunities for selected and appropriated advertising banners.
e.g. Student Discount on Laptops at abc shop in town..
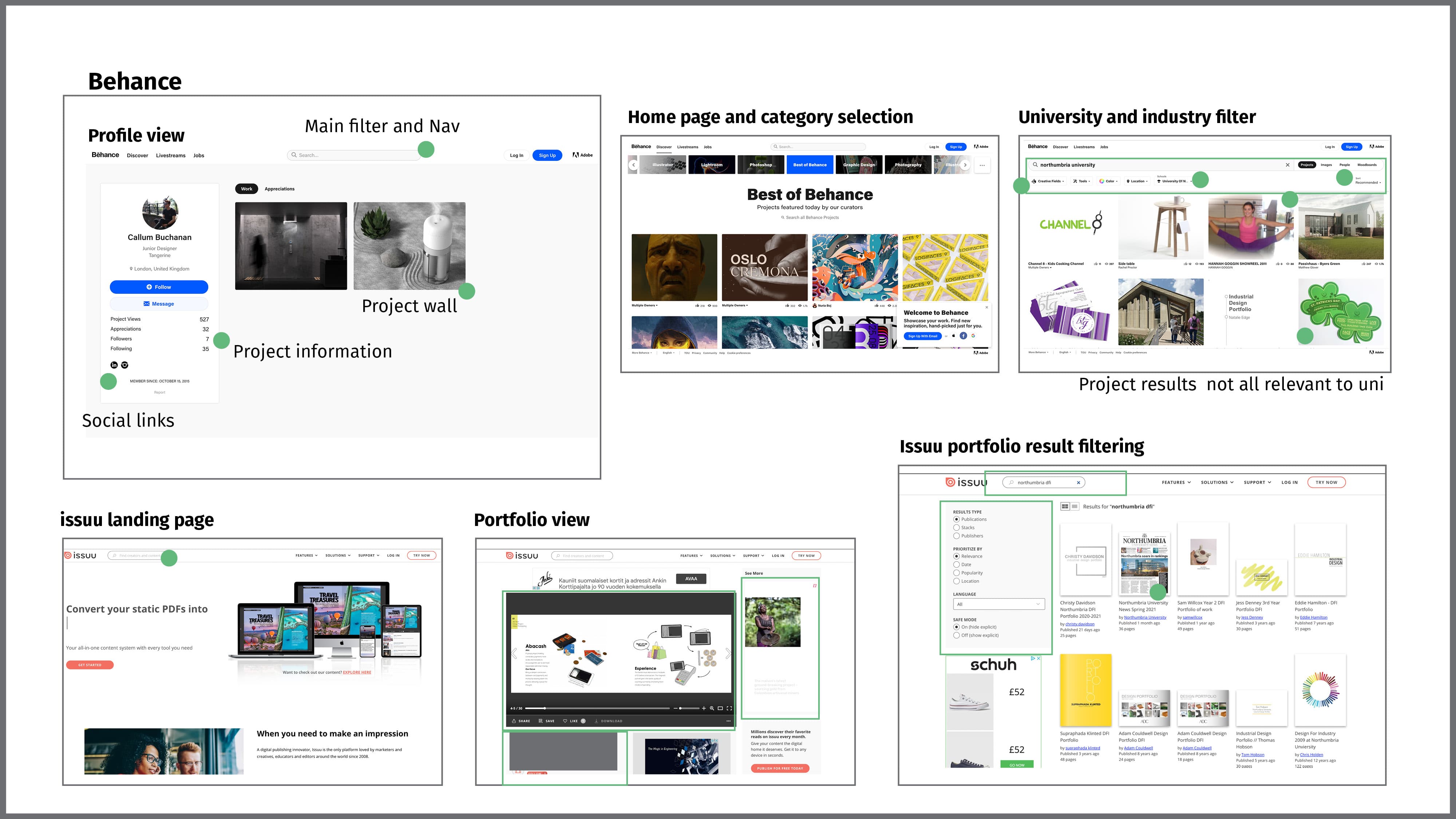
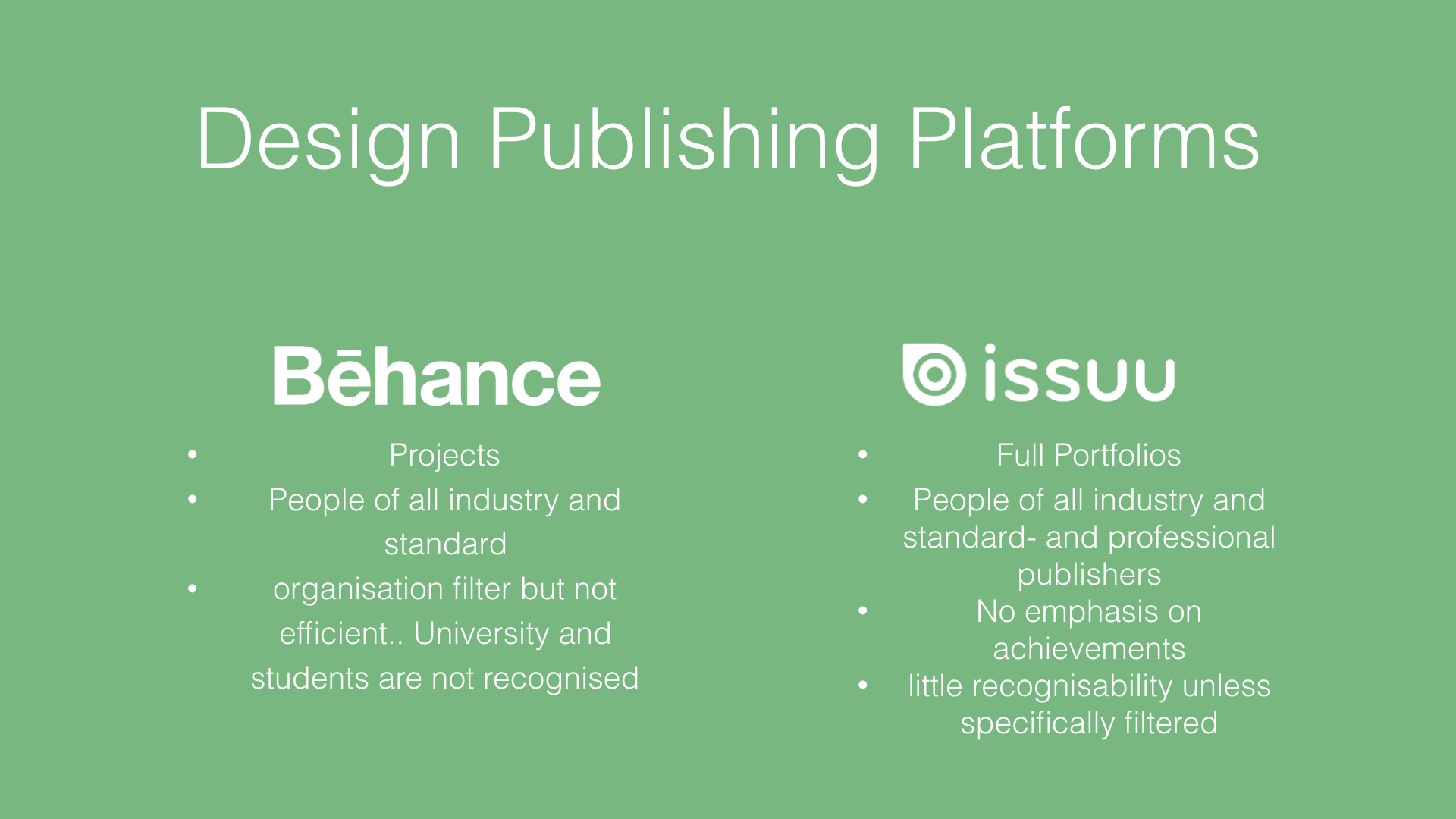
Analysis was performed on current market leading platforms
Analysis was conducted into the current platforms, UI design, how they function and why they don't meet user needs. Comparing university user needs with the market leading platforms helped understand the business case and unique values the Northumbria platform could have to offer.


- Users and Stakeholders
A range of university internal and external stakeholders will adopt the platform
- Northumbria Students in creative Disciplines
- Companies looking for interns and Graduates
- University staff and creative communities
- University relevant advertising companies

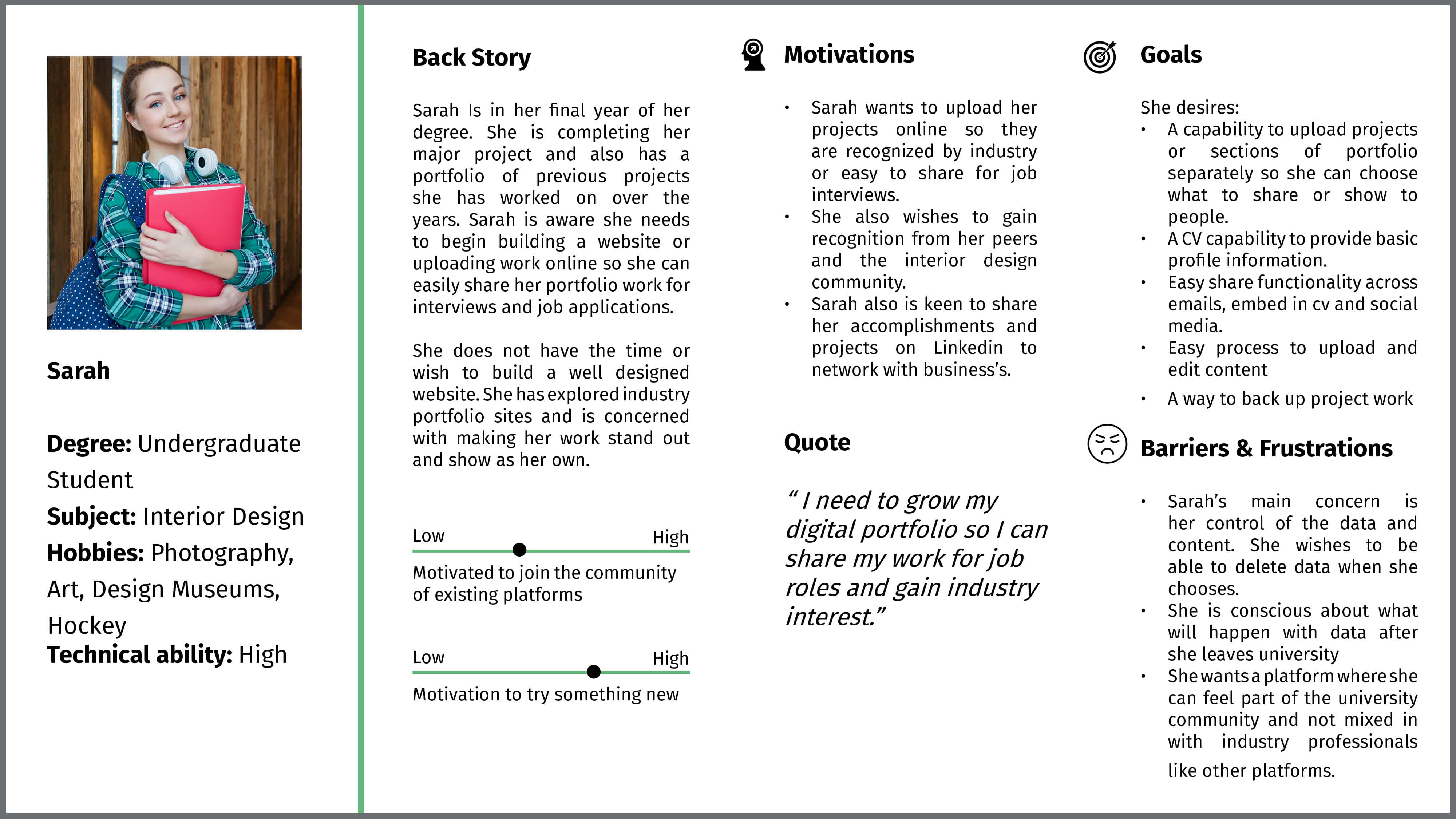
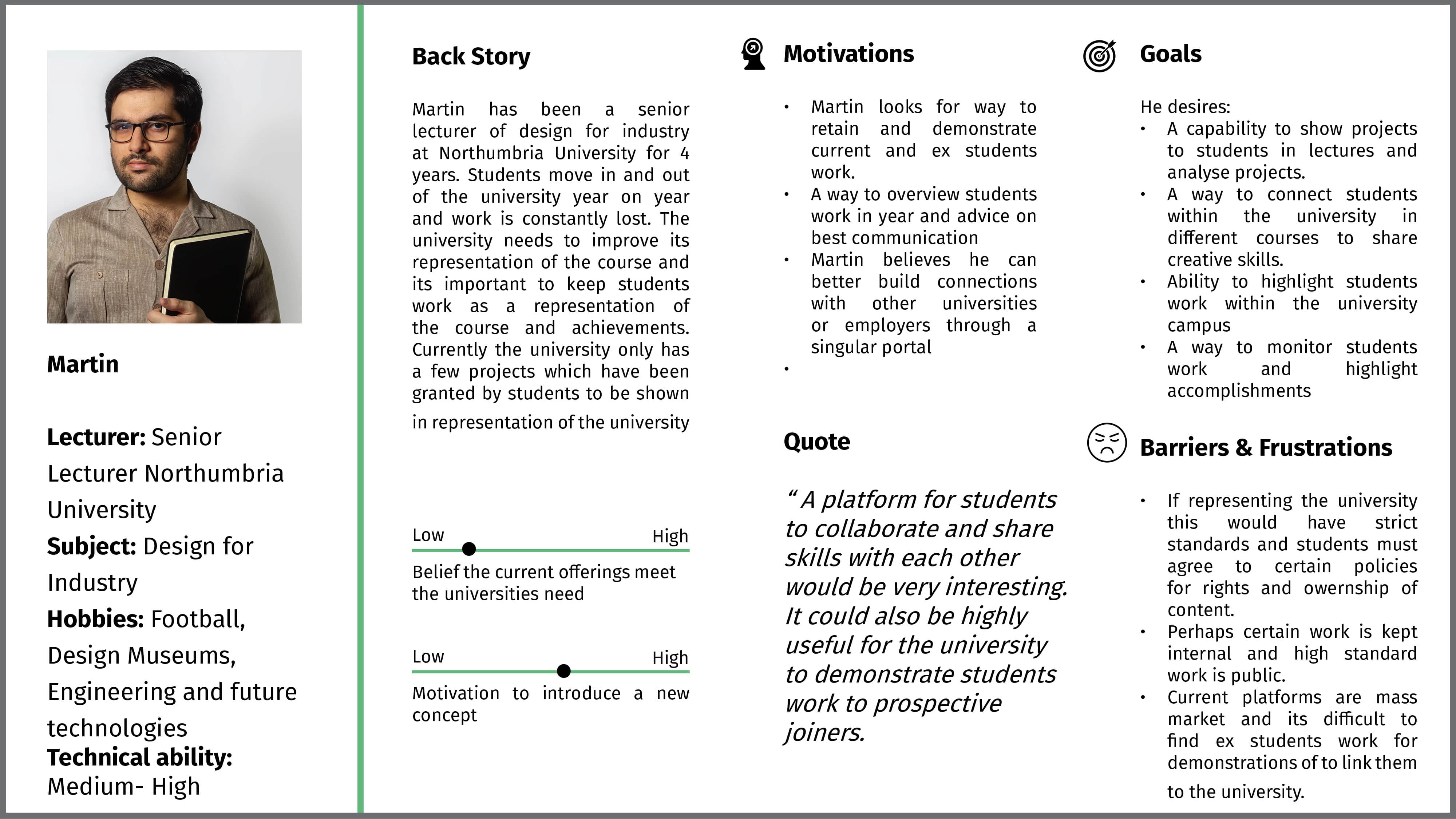
Characters Designed by pikisuperstar / Freepik
Multiple interviews and discussions occurred to construct personas for the key user groups. 4 Persona types were created. These were used throughout the design process to ensure the target users interests and needs were best considered. This also helped support the business case.


- Opportunity
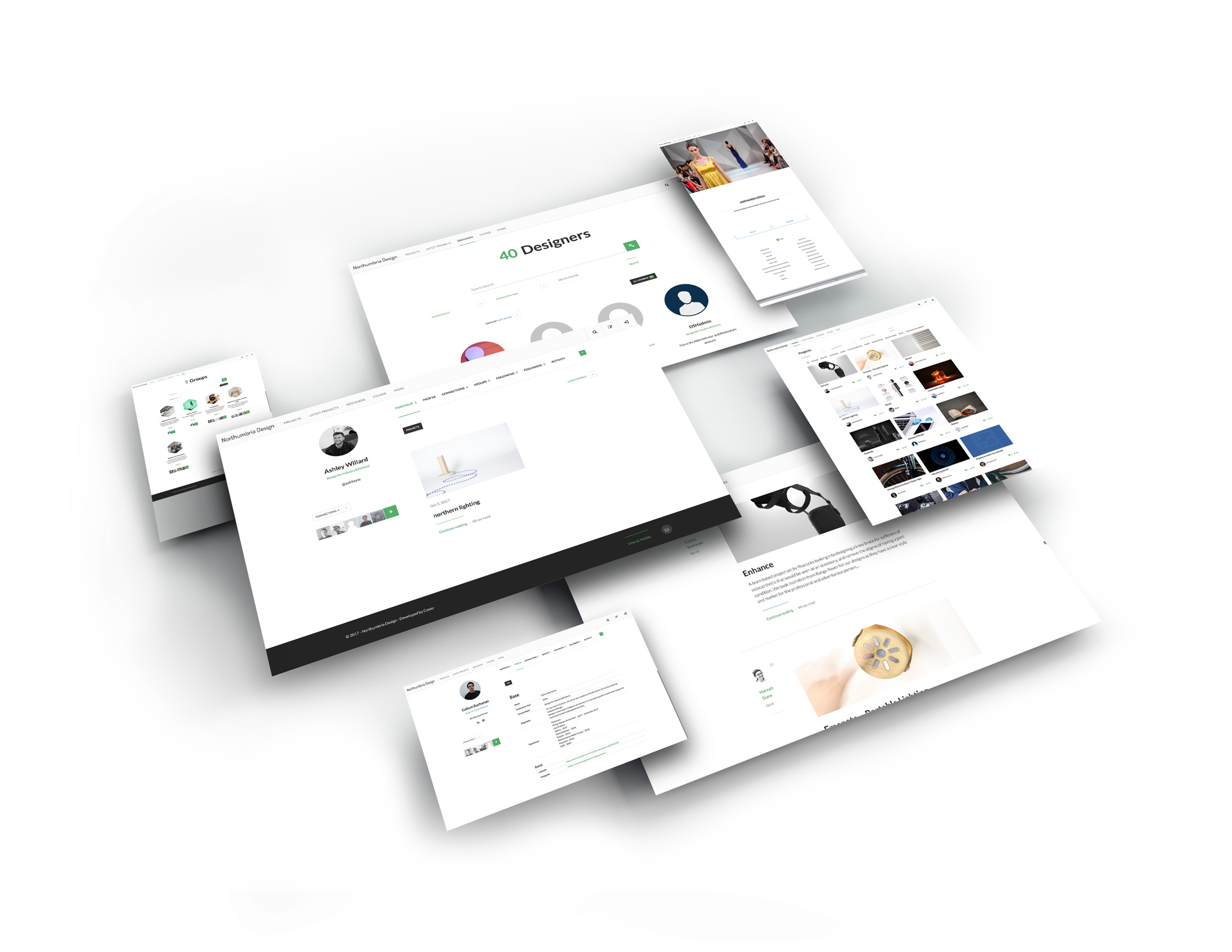
NorthumbriaDesign.com
An online portfolio platform for Northumbria university students within creative courses to collaborate, find work and promote the university. Also a hub for relevant stakeholders to engage with the creative courses and community.
- Project Constraints
Time
A target date was set for a presentation and introduction to a trail group of students. Therefore the platform needed to be operational for the demo and release with core functions.
Financial
Most of the site and CMS was designed by myself with the integration of plugins/ tools, however collaboration with a developer was required for database (MySQL) work and certain functional changes. The developer incurred a fee for their supporting work. Therefore it was essential everything was developed in place ready for the planned time period. The developer was managed with a kanban and RAG log /traffic light deliverable check list.
Design Development
The process

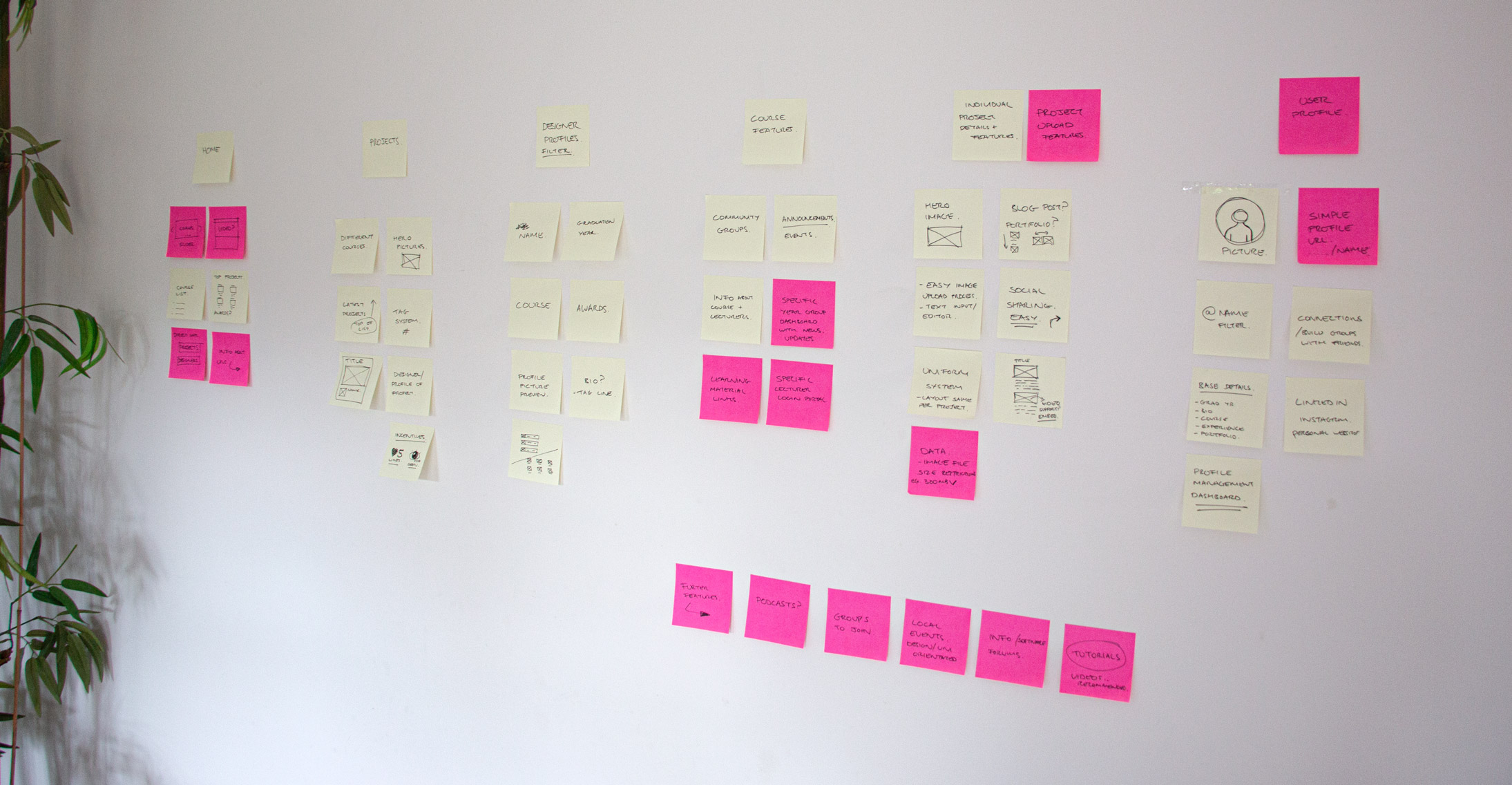
Post it notes
To begin looking at the brief it was clear the solution needed to fulfil two key factors:
- The project sharing and uploading capabilities
- The profile creation and community functions
Bringing these two categories together provides a truly unique platform for the university students. The capability of being able to discover students from their uploaded work provides an invaluable way to network and publicise the university’s potential. First step. Post it note ideation to explore core site functionality and page requirements. It was realised early on that the main site navigation could be broken down into:
- Home page - to attract first time visitors and to re-direct to the main pages of the platform
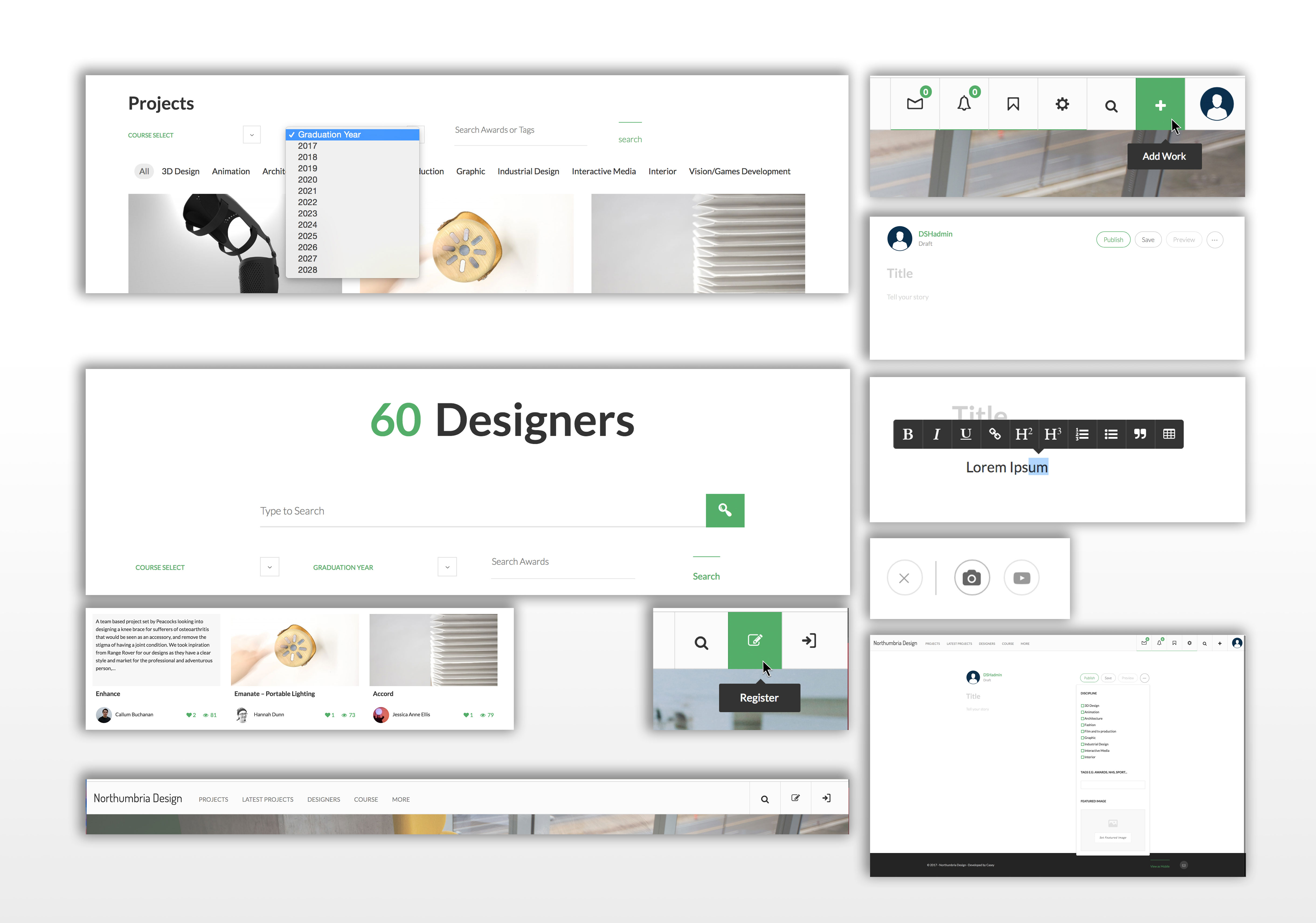
- Projects directory page - a directory listing of designers uploaded projects with filtration options
- Designers/users directory - a way to filter designers by profile fields to then view their profiles and publish work
- Course features - an area that provides general community information and resources
There would have to be considerable thought into profile page layout, filtration options and controls to ensure project media and content is uploaded in a uniformed manner using a controlled template system.



Home page
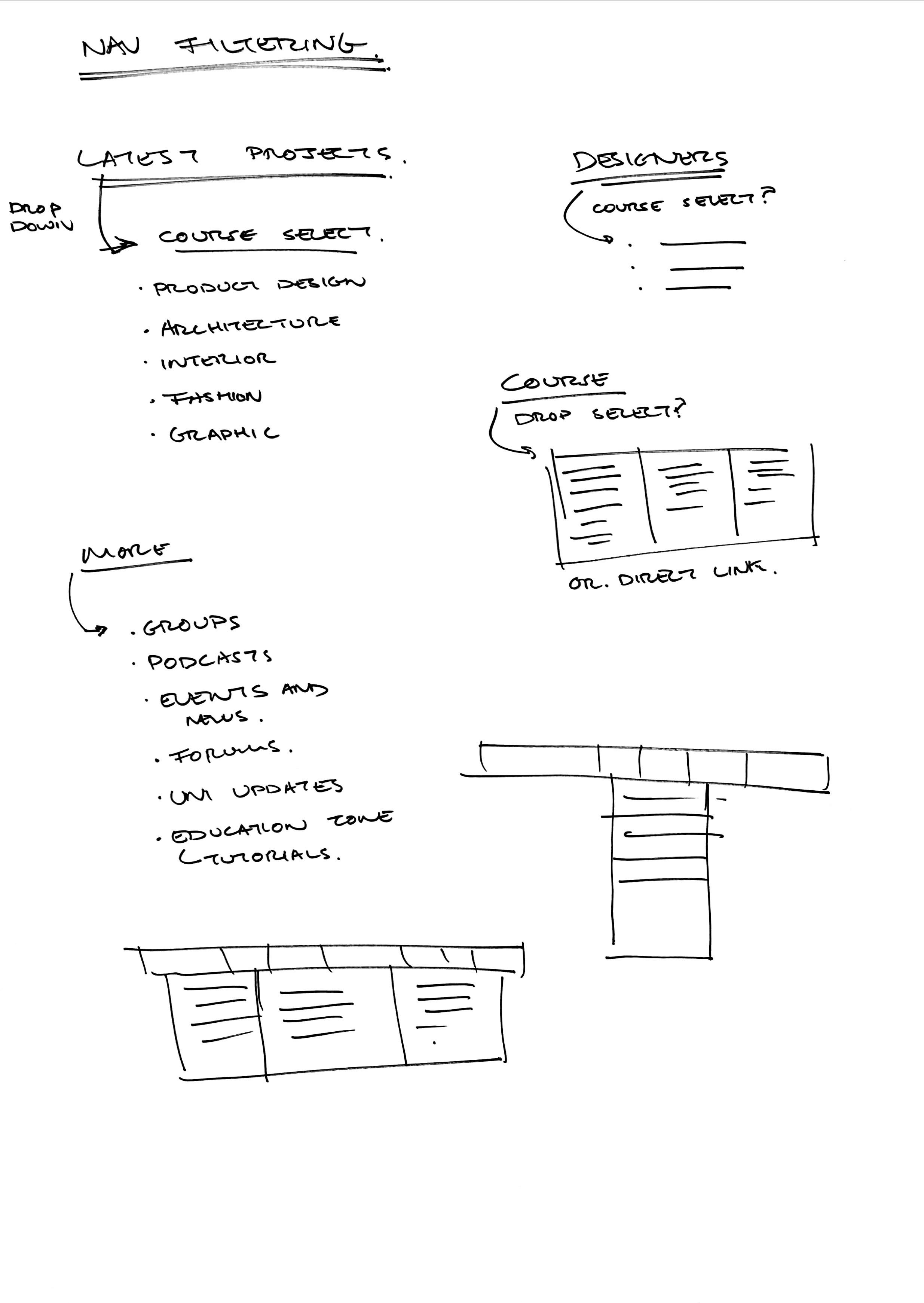
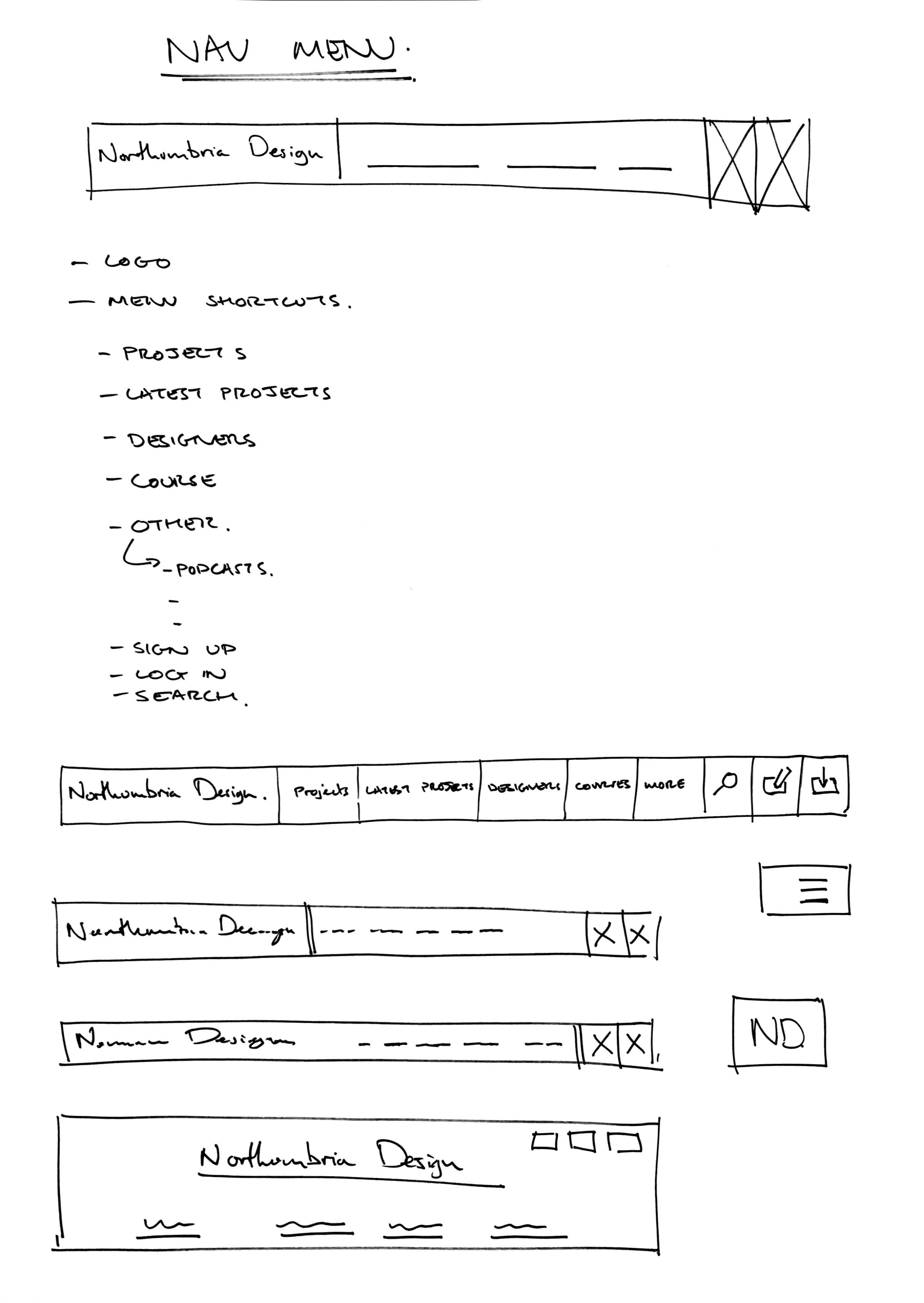
Exploration of home page layout and requirements as well as navigation menu, styling, drop down options for key pages.


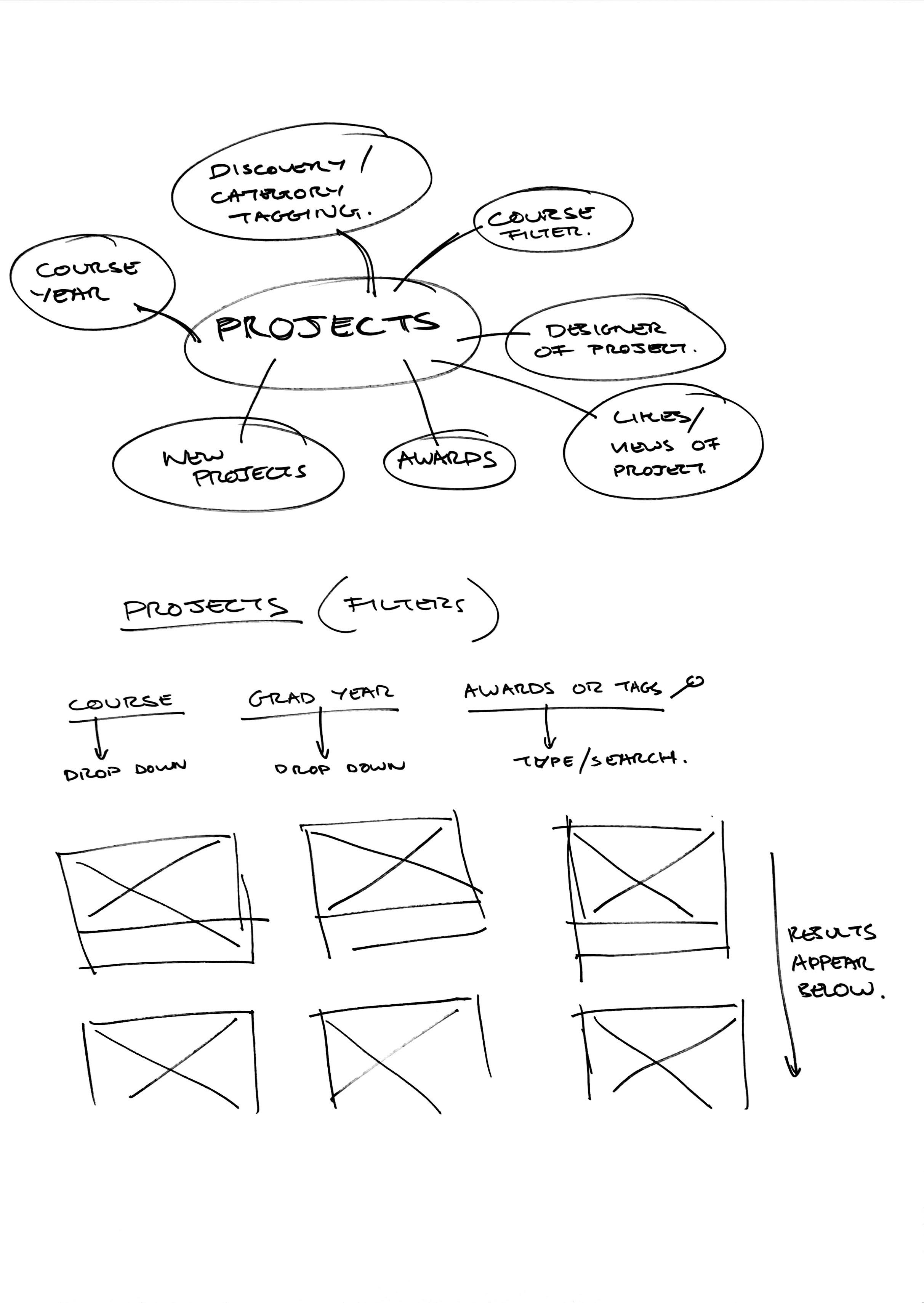
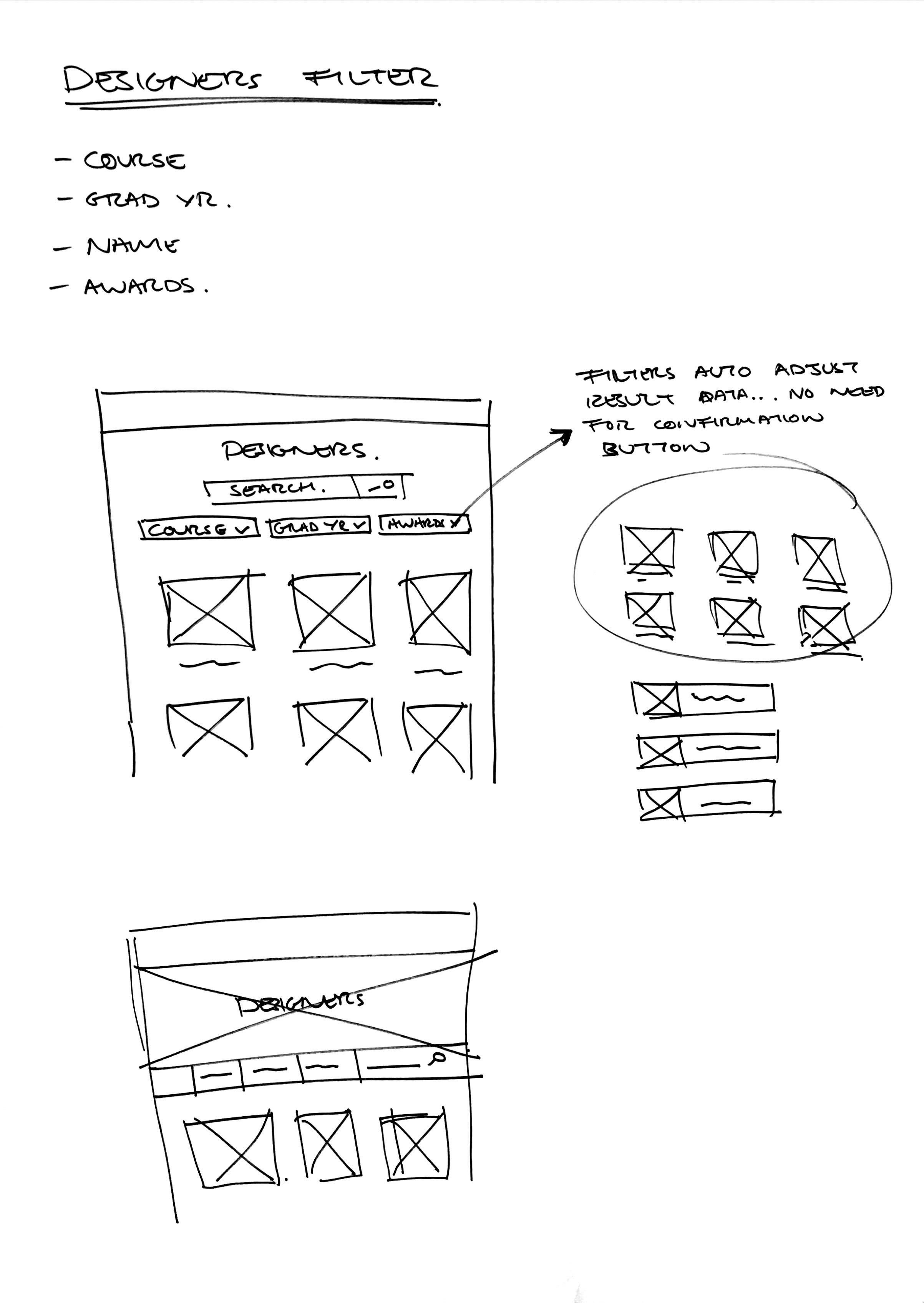
Directory filters - Projects & designers pages
Thoughts into the projects directory page filters and designers directory page filters and layout. It became clear both key pages although each having large volume of results they could both be filtered by the same profile criteria.
- Course
- Graduation year
- Awards or project tags
By implementing these three crucial filtration methods all designers and projects could be discovered in the most powerful way

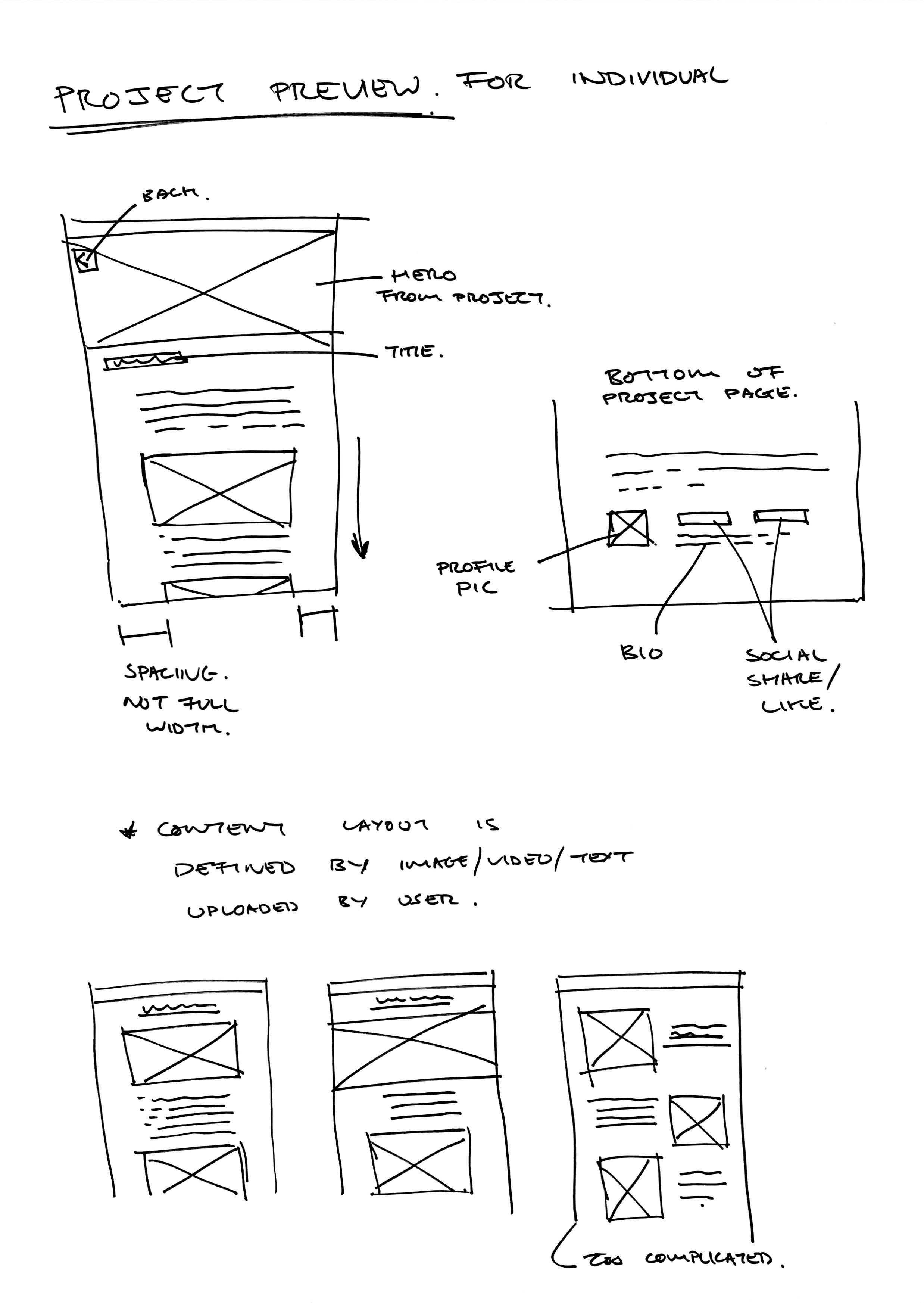
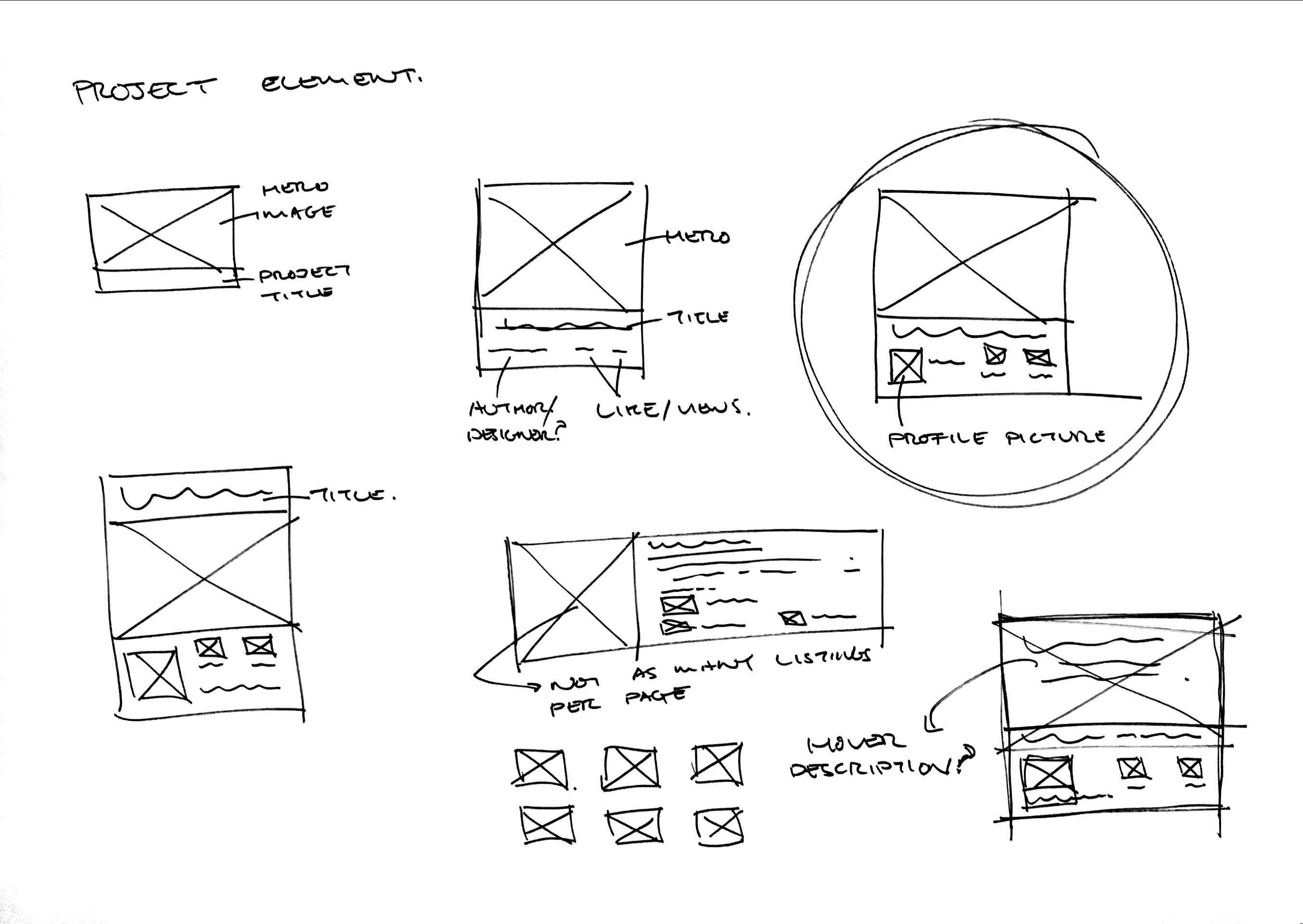
Project page template layout
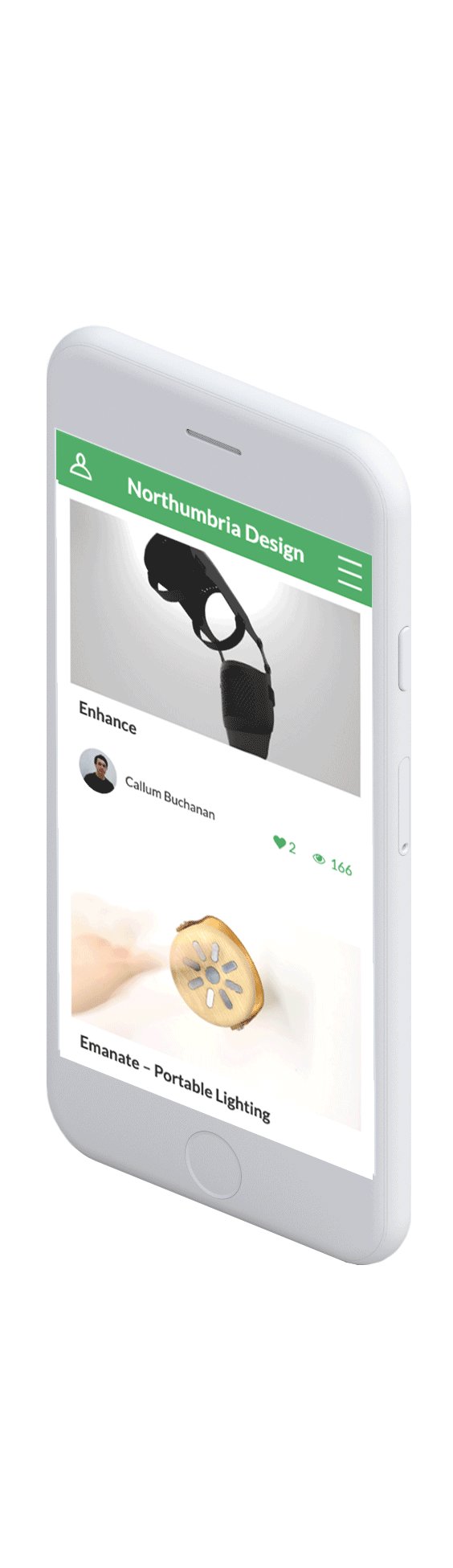
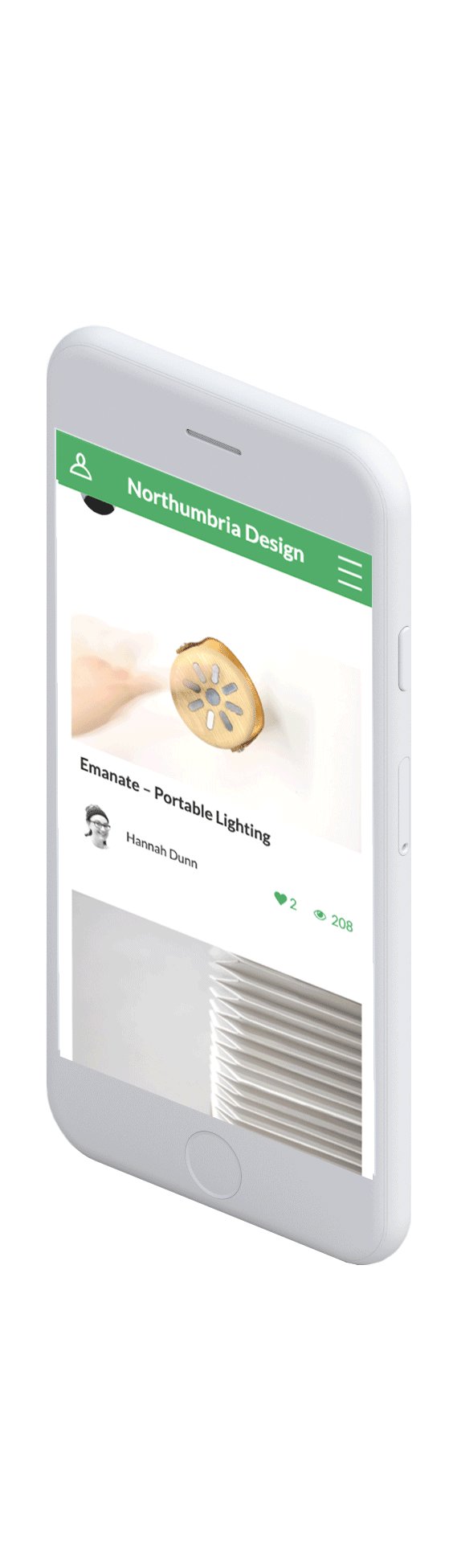
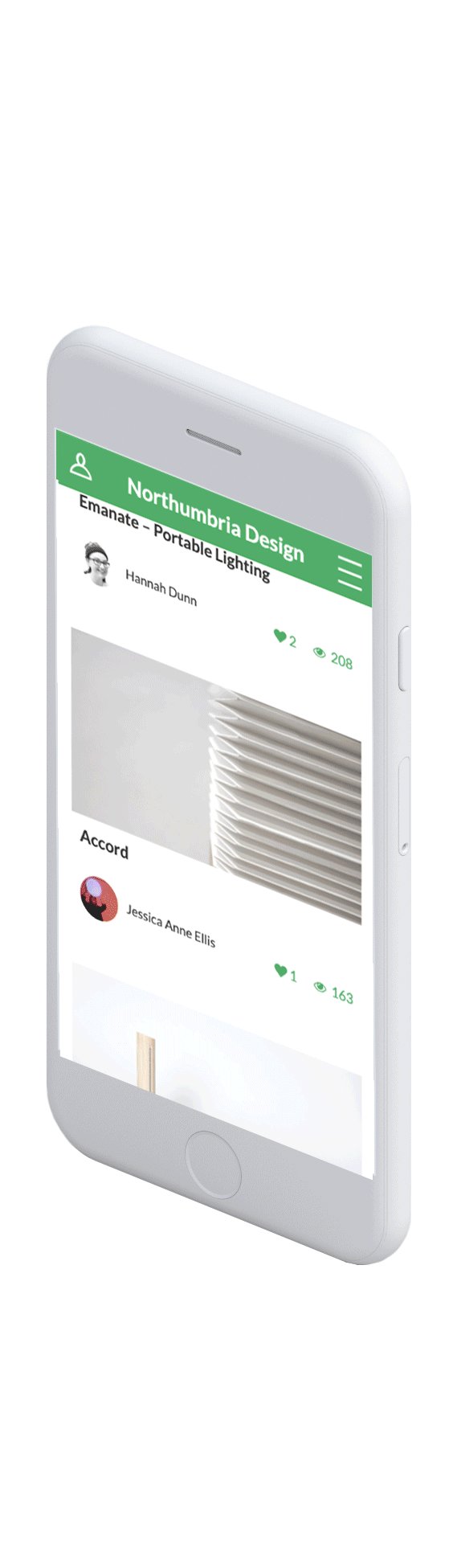
Although multiple projects need to be previewed in the projects search page, when clicking on a project to view it, as a page a template system was required to ensure uniformity across all content and projects uploaded by designers. I did not wish to infringe upon the actual content that they created but instead provide an easy adaptable template system where their text, images and videos could be placed. As a student of a design discipline myself I knew one of the best ways to communicate a project was by showing a hero image. (One clear image which clearly communicates the project) A simple title and then the opportunity to provide more detailed description, text, video and supporting images. (Very similar to a blog layout) When designing for the web it is very important to consider mobile responsive layouts and how a page layout could be viewed on a computer screen and then be adapted to a narrow screen on a mobile/portable device.



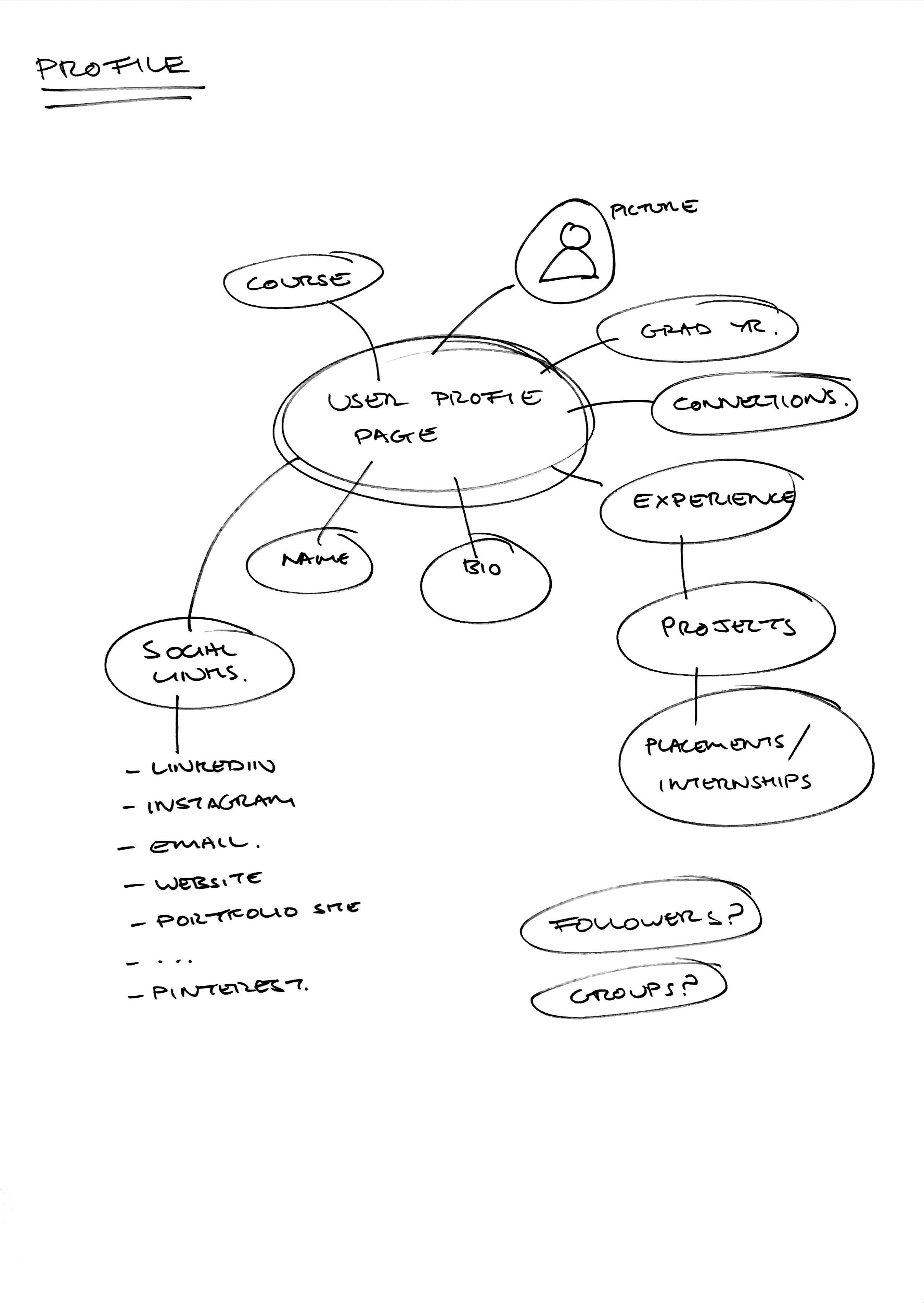
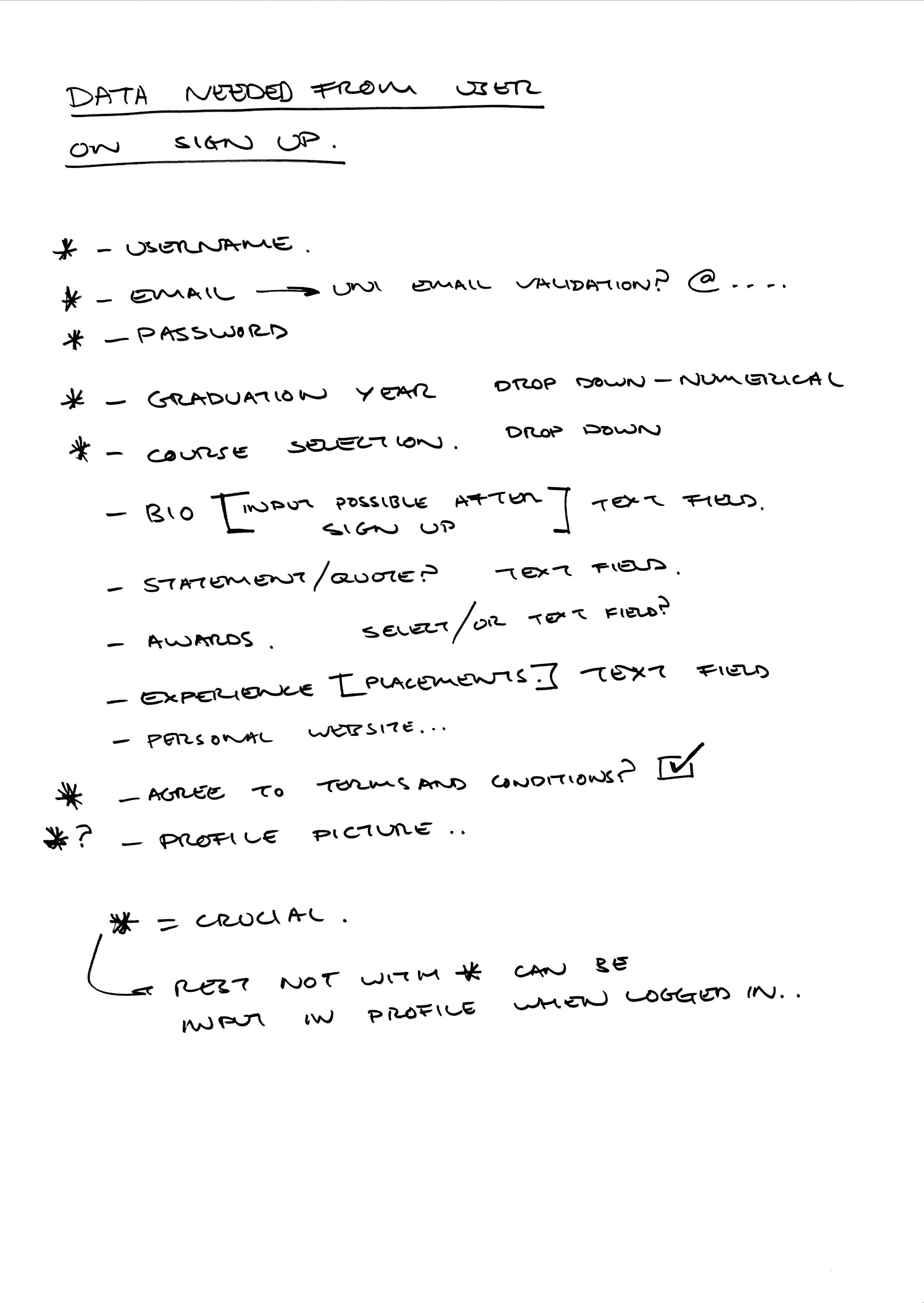
Profile fields, features and data collection
Thought into profile field options, visual layout for viewing profile data and uploaded projects as well as the appropriate data to be collected from the user during the sign up process. What are the crucial ‘required fields’ ?

Project preview for directory listing
When looking at multiple projects in the project directory it was important that a project be displayed in the most appropriate way but also provide all the necessary info for a site visitor to be attracted to click and read further. Exploration was undertaken as to the best layout and way to preview a project for listing.

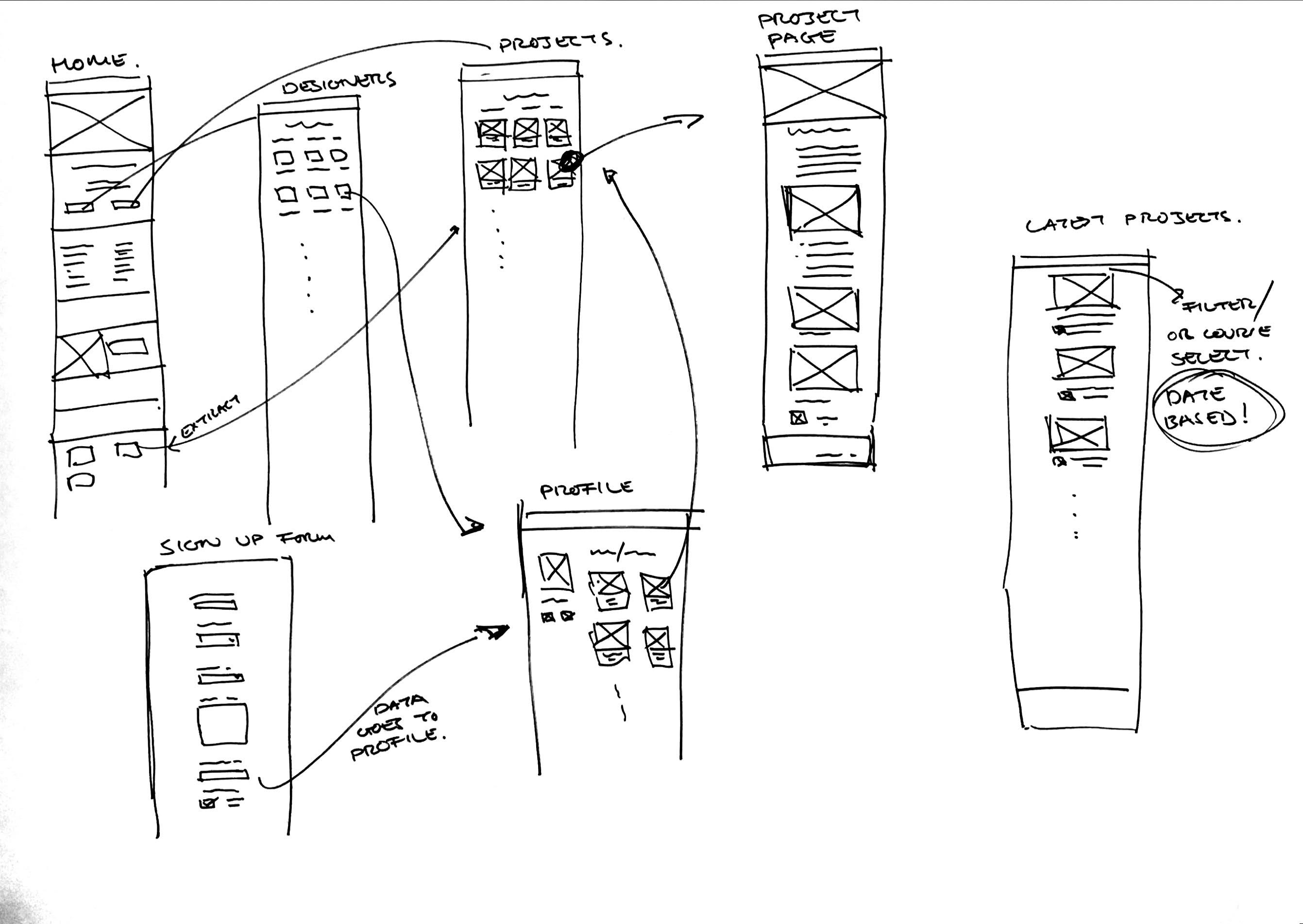
Wireframes to check page links
Wire frames were created to explore layouts, interlinking and re-direction between pages to check no core functionality was overlooked.

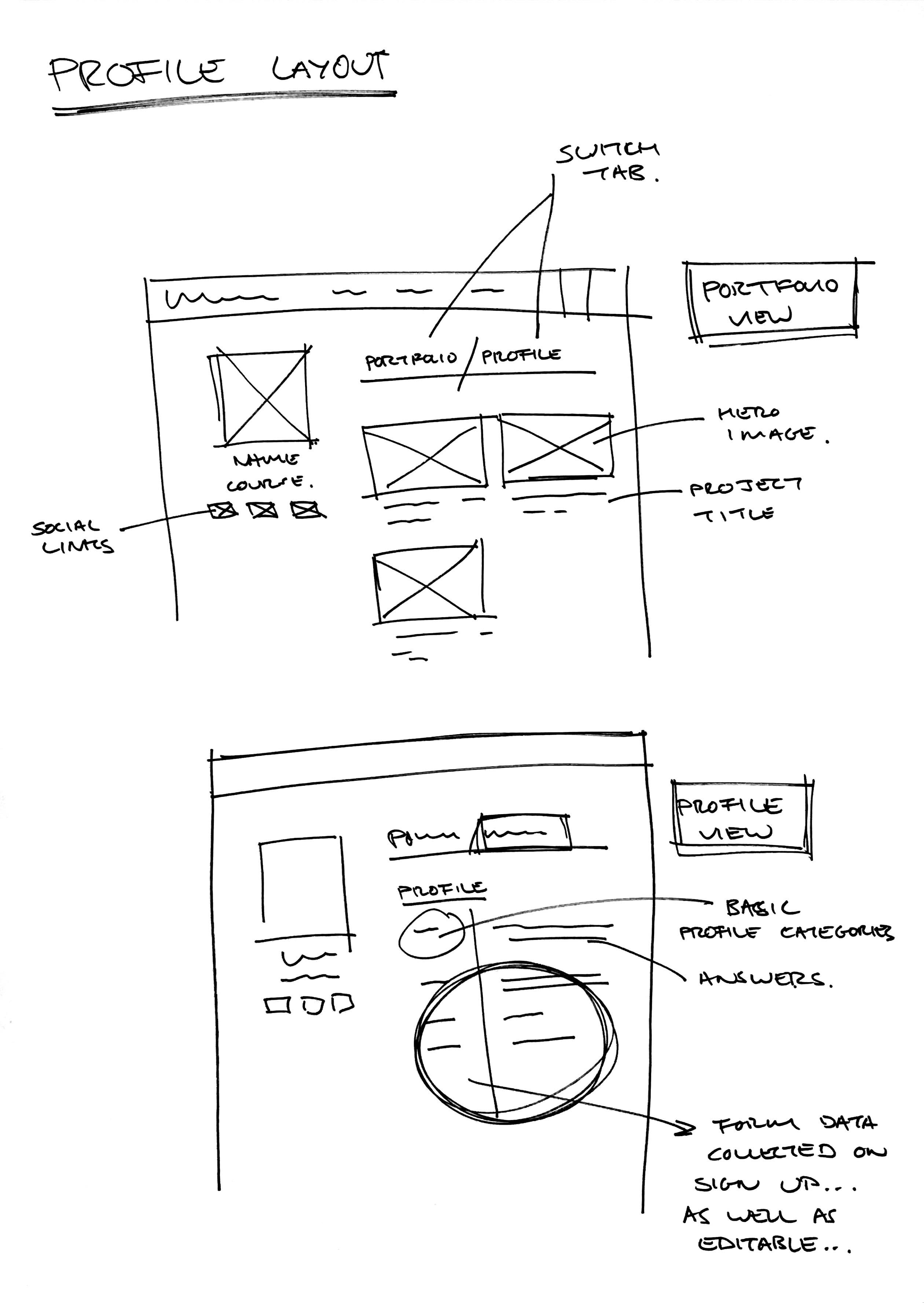
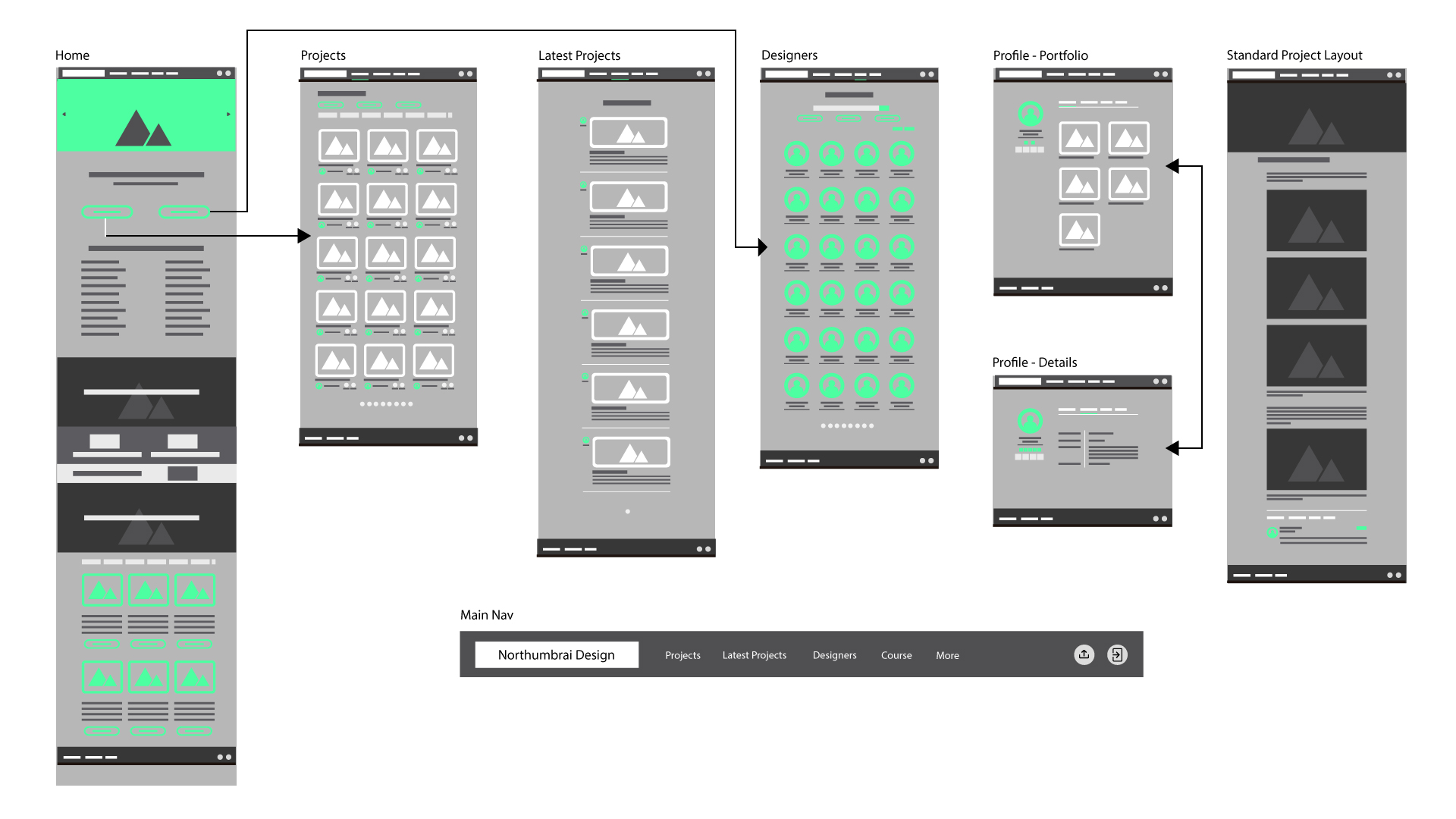
Wireframe layout
After developing wire frames in illustrator I then explored templates for wordpress CMS that could easily be stylised and adjusted with css. Various plugins were available to help provide the user profile and network functionality as well as ability to upload projects in the front end. A unique text editor tool with easy image upload and video embed features was used. Essentially the core site was built on a blog publishing theme that enabled projects (blogs) to be listed by categories and tags to then be filterable (with some database/ developer support).

Management of process
Simultaneously managing and working with a developer enabled the project to be delivered sufficiently. A traffic light system was used to evaluate cost and items in the timeline as well as Kanban board to manage the project development.
It was essential a backlog of tasks was considered ahead of time, to develop this requirements need to be constructed and individual changes ( building a scope) to inform the developer. A traffic light system was first constructed so it became clear the hierarchy of tasks to do and if they could be done internally or with support.
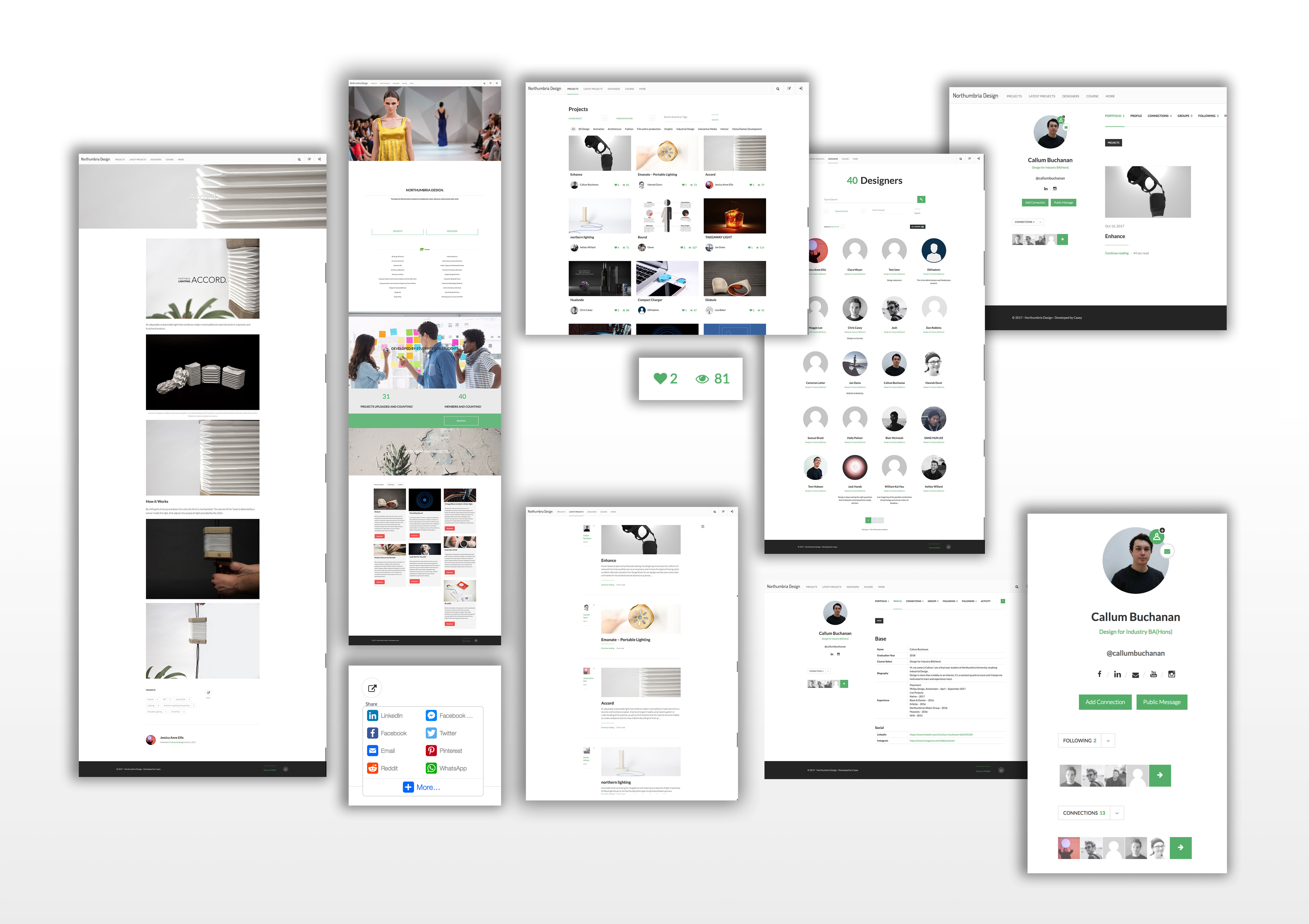
The Result


Scroll through projects


Introduction to the community
Presentation made to graduating Industrial design year group 60+ students, University Design Department, Steven Kyffin (Pro Vice chancellor Business & Enterprise)
Presentation viewable below by clicking through slides.
Moving forward how I would like the project to improve:
- Further adoption and development by the university board and supporting students.
- Development of unique site branding by student teams
- Grow student user base and awareness
- Implement new content through a management commits ..such as podcasts and tutorials and news uploads.
- Improve site performance and server speed
- Build in moderation systems or more administrators to enable approval of certain content areas.